网站建设中的响应式设计原则与实践:实现跨设备无缝体验,优化网站在各种平台上的表现与可访问性
在现代数字时代,用户以多种方式访问网站,从传统的桌面电脑到智能手机和其他移动设备,确保良好的用户体验已成为行动设计的重要性。响应式设计是实现这一目标的有效方法,它确保网站在不同屏幕尺寸和设备上都有良好的表现。本文将详细解析响应式设计的核心原则和应用方法,帮助您打造无缝的跨设备用户体验。

一、响应式设计的基本原则
1. 移动优先设计
移动优先设计是在构建响应式网站时的重要原则之一。其核心思想是在开始设计时首先考虑移动设备用户的需求,确保网站在小屏幕上同样能够提供良好的用户体验。根据统计数据,全球移动互联网用户已突破50亿,这使得移动优先设计的实施尤为重要。
在实践中,设计师应以小屏幕为参考,逐步扩展到大屏幕,这要求内容精简和布局优化,以便在各种设备上实现快速加载和便捷导航。
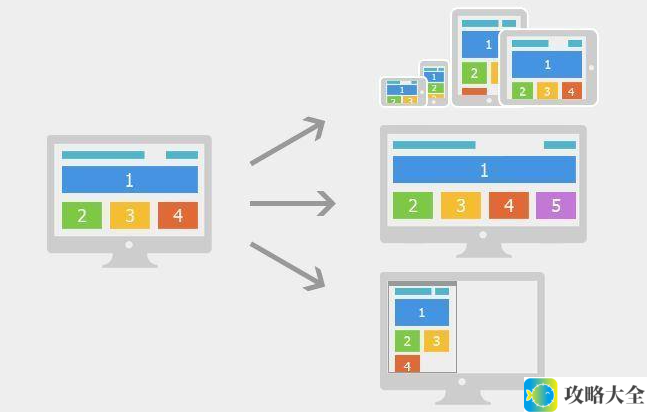
2. 自适应布局
自适应布局要求网站能够根据不同屏幕尺寸,自动调整页面元素的大小和位置。利用CSS的媒体查询和弹性布局等技术,可以实现页面元素的自适应调整。例如,在手机访问时,导航栏可能会自动折叠成汉堡菜单,确保信息简洁明了。
3. 简洁明了的内容与导航
过于复杂的页面元素会增加加载时间和用户流失。因此,在响应式设计中,保持内容和导航的简洁至关重要。设计师应避免冗余信息,通过折叠菜单、下拉菜单等手段让用户更容易找到所需内容。
二、响应式设计的实践方法
1. 流式布局与弹性图像
流式布局是响应式设计的重要基础,通过使用百分比的宽度来定义元素尺寸,使它们能够随容器大小的变化而变化。同时,设置最大宽度和自动高度的图像也能确保内容在不同屏幕上的良好显示效果。
2. 媒体查询
媒体查询是实现自适应布局的关键,通过定义断点来控制不同屏幕尺寸下网页的样式,提高用户体验。例如,可以设置默认样式适用于所有设备,而在特定屏幕宽度下进一步调整容器宽度。
3. 响应式框架
使用响应式框架如Bootstrap,可以简化响应式设计的流程。这类框架提供预定义的类和组件,快速构建响应式布局,同时允许设计师定制网站外观和功能。
三、案例分析:某电商网站的响应式设计实践
背景介绍
某电商网站经过市场调研后,决定对其传统的桌面优先设计进行响应式改造,以提升在移动设备上的购物体验。
改造策略与实施
该网站采取了以下策略确保改造成功:
- 移动优先设计:深度优化移动设备的访问体验。
- 自适应布局:通过CSS媒体查询和弹性盒子布局实现页面自适应调整。
- 简洁明了的内容与导航:精简信息,让用户能够快速找到所需商品。
- 图片与媒体优化:确保快速加载,通过压缩和延迟加载减少图片大小。
- 文字与字体选择:使用清晰的字体与合适的大小,确保可读性。
改造效果与经验总结
经过设计改造,网站购物体验得到显著提升,用户在各种设备上均获得畅快的浏览感受。同时,该电商网站在改造中积累了以下经验:
- 充分准备:确保改造的方向依据市场调研和用户需求。
- 选择合适的工具和技术:使用CSS媒体查询和Bootstrap框架
- 持续测试与优化:确保网站在不同设备下的表现一致。
- 注重用户体验:通过精简内容和优化加载速度提升用户满意度。
在此基础上,可以提出以下问题:
- 响应式设计强调的核心原则是什么?
- 流式布局和弹性图像在响应式设计中起到什么作用?
- 某电商网站的改造中使用了哪些策略来提升用户体验?